
요즘 Next.js도 많이 쓴다고 해서 궁금해서 사이드 프로젝트에서 한번 써보고 싶어서 공부해보려고 했습니다.
공부를 시작하기 전에 Next.js란 어떤 것인지 알고 공부하면 좋을 것 같아서 포스팅을 작성하게 되었습니다.
Next.js의 정의
따로 설정이나 라이브러리를 설치하지 않아도 SSR, SEO, TypeScript 등 생산에 필요한 여러 가지 기능들을 제공하는 React 프레임워크입니다.

Next.js는 어떤 곳에서 만들었나?
Vercel이라는 Front-End Team에서 만들었습니다.
Next.js를 사용하는 이유와 특징
SSR(Server Side Randering)
사실 Next.js를 사용하는 가장 큰 이유는 바로 SSR입니다. 이 부분에 대해서 이해하기 위해서는 SSR과 CSR의 차이를 명확히 알아야 하고, SPA에 대해서 알아야 하는데 일전에 이와 관련해 포스팅을 한 적이 있으므로 하단의 포스트를 먼저 보고 와주세요.
SSR(Server Side Rendering)과 CSR(Client Side Rendering)
오늘은 Next.js를 공부하면서 알게 된 SSR과 CSR에 대해서 설명을 하겠다. 먼저 SSR에 대해서 설명하겠다. SSR이란? SSR은 Server Side Rendering 의 약자이다. SSR은 전통적인 웹 애플리케이션 렌더링 방식으
dev-redcat.tistory.com
Next.js의 작동방식
사용자가 초기에 Server에 페이지 접속을 요청한 경우 SSR방식으로 렌더링 될 HTML을 보낸다.
브라우저에서 JavaScript를 다운로드 받고 React를 실행한다.
사용자가 페이지와 상호작용을 하며 다른 페이지로 이동할 경우 CSR 방식으로 Server가 아닌 브라우저에서 처리한다.
SEO (Search Engine Optimization)
앞선 내용에서 SSR 구현이 Next.js를 사용하는 가장 큰 이유라고 설명드렸습니다. 왜냐하면 검색엔진 최적화를 (SEO)를 하기 위해서 SSR이 중요한 역할을 하기 때문입니다. 그렇다면 검색 엔진 최적화를 왜 해야 하며, 어떻게 작동되는지 알아보도록 하겠습니다.
검색 엔진 최적화의 필요성
검색 엔진 최적화가 필요한 이유는 생각보다 단순합니다. 만약 제가 온라인 쇼핑몰을 차려 웹사이트를 만들었다고 가정해보겠습니다. 이 쇼핑몰 사이트에서 수익을 올리기 위해선 가장 먼저 사용자들이 우리의 사이트에 접근해야만 수익 창출을 기대할 수 있을 것입니다. 그러려면 제 쇼핑몰이 검색되고 노출되어야 접근하는 사용자 수가 증가하고 판매량의 증가를 기대할 수 있는데, 이렇듯 검색 엔진 최적화는 서비스나 마케팅적인 부문에서 필요성이 증대되고 있으므로 우리가 어떤 서비스를 개발할 때, 반드시 고려해야 할 사항입니다.
SSR과 검색 엔진 최적화 (feat. CSR)
결론부터 말하면, CSR에선 검색 엔진 최적화에 불리한 특징이 있으므로 SSR을 구현하여 검색 엔진 최적화를 하는데, 지금부터 검색 엔진 작동 원리를 간단하게 알아보겠습니다.
검색 엔진 작동 원리
검색 엔진 봇들은 사이트의 데이터를 크롤링할 때, JavaScript 파일을 해석할 수 없다는 특징을 가졌다. 때문에 HTML 파일에서 크롤링을 하게 됩니다.
CSR방식은 Client 측에서 페이지를 구성하기 전까지 HTML에 아무것도 없으므로 데이터를 수집할 수 없는 상태이기 때문에 검색 엔진에 노출이 어렵습니다.
반면에 SSR은 Server 측에서 화면을 그려서 보내주는 방식입니다. 때문에 HTML 안에 이미 콘텐츠들을 포함하고 있는 상태이며, 크롤러 봇들이 데이터를 수집하는데 수월합니다.
정리하자면, 일석이조인 Next.js?!
Next.js는 React를 기반으로 한 Framework이며, SSR을 구현하고 SEO에 유리하기 때문에 사용합니다. Next.js는 Server에서 받은 사용자의 접속 요청을 초기에 SSR방식으로 렌더링 될 HTML을 보내고, 브라우저에서 JavaScript를 다운로드하고 React를 실행하기 때문에 SEO가 가능합니다. 또한 다른 페이지로 이동할 경우 CSR방식으로 Server가 아닌 브라우저에서 처리함으로써 SPA장점도 유지할 수 있습니다.
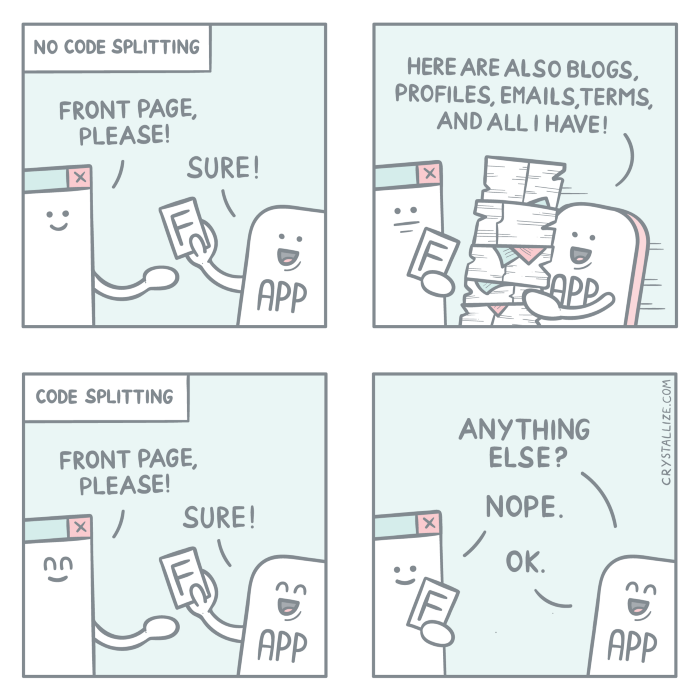
코드 분할 (Code Splitting) 자동화

보통 개발을 할 때, 속도가 느리거나 혹은 메모리가 낮은 기기를 활용할 때 여러 가지 불편함이 발생할 수 있습니다. 이러한 문제들을 사전에 방지하고자 JavaScript 프로젝트를 생성할 때, 모든 코드를 하나의 Bundle(묶음)으로 만듭니다. 이러한 과정을 Bundling(번들링)이라고 합니다. 이러한 Bundling 과정을 거친 후, 비교적 간단한 앱 프로젝트만을 개발하면 문제가 되지 않지만, 프로젝트 규모가 커지면 이야기가 다릅니다. 사람이 두꺼운 백과사전을 한 번에 암기할 수 없는 것처럼 전달해야 하는 파일도 커지고 브라우저가 Parsing(파싱)해야 하는 정보도 많아지기 때문에 앱 초기 구동 속도가 느려지게 됩니다.
HMR(Hot Module Replacement)을 지원하는 Webpack 기반 환경과 커스터마이징
🤔 Hot Module Replacement??
HMR은 브라우저를 새로 고치지 않아도 Webpack으로 빌드한 결과물이 웹 애플리케이션에 실시간으로 반영될 수 있게 도와주는 설정을 합니다.
HMR은 Webpack이 제공하는 유용한 기능 중 하나라고 할 수 있습니다. 새로고침을 하지 않아도 모든 종류의 Module을 Runtime 시점에 업데이트시켜줍니다. 이 기능을 활용하기 위해선 webpakc-dev-server 구성을 업데이트하고, Webpack에 내장된 HMR 플러그인을 적용해주면 됩니다.(다른 플러그인도 적용할 수 있습니다.)
이렇게 HMR을 적용하게 되면, 코드를 저장할 때마다 페이지가 실시간으로 반영되기 때문에 생산성이 향상됩니다. 뿐만 아니라 JavaScript로 모든 유형의 파일을 포함하여 추가적인 build 도구의 수를 줄이고 프로그램적으로 파일을 사용 및 수정할 수 있습니다. 이밖에도 Webpack 기반 환경으로 HMR과 같은 플러그인을 적용하게 되면 다음과 같은 장점이 있습니다.
빠른 실시간 reload 기능을 갖출 수 있다. (HMR)
- 디스크에 저장되지 않는 메모리 컴파일을 사용하기 때문에 컴파일 속도가 빨라진다.
정리.
- Next.js를 사용하는 주된 이유는 SSR을 구현하기 위함이다.
- 초기에 SSR로 렌더링 할 HTML을 보내기에 SEO에 유리해지고, 페이지를 변경할 때마다 CSR방식으로 처리하기 때문에 SPA 장점도 유지할 수 있다.
- 코드 분할을 통해 초기 구동 속도를 빠르게 할 수 있다.
- Webpack 기반 환경을 통해 HMR을 적용하여 실시간 reload를 적용하는 등, 작업 환경을 커스터 마이징하여 개발할 수 있다.
'Study > Front-End' 카테고리의 다른 글
| SSR(Server Side Rendering)과 CSR(Client Side Rendering) (0) | 2021.12.10 |
|---|---|
| React Study (0) | 2021.12.03 |
