
학생 전문가 특강 신청 웹 사이트
학교에서 사용할 '학생 전문가 특강 신청 웹 사이트'를 만들기 위해 선배들에게 React를 배우는 중
(2020. 10. 07 글)
전에 3학년 선배들이 학교에서 사용할 웹 사이트를 만들었는데, 3학년 선배들은 이제 취업을 하고 학교를 떠나기 때문에 웹 사이트를 유지보수할 사람이 필요하다고 하셨다.
나는 비록 유지보수지만 하나의 프로젝트에 참여를 할 수 있으므로 하겠다고 신청을 하였다.공부를 시작한 건 좀 되었지만 학교 생활과 이것 저것 하느라 못 쓰다 이제서야 블로그를 쓰게 되었다.
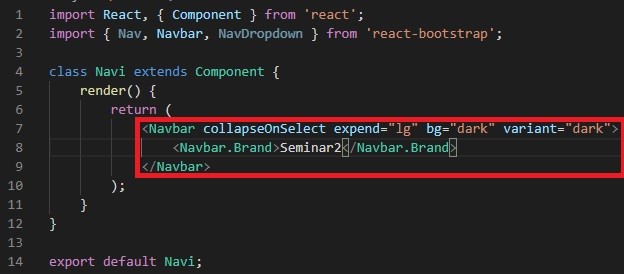
오늘 배운 것은 React-Bootstrap 중 Navbar, Nav, NavDropdown, Modal을 배웠다. Navbar는 Bootstrap에서 메뉴바를 만드는데 도움을 준다. 설명하기 편하게 Navbar는 메뉴바로, Nav는 메뉴로 설명을 하겠다.


메뉴바는 우리가 어느 웹 사이트를 들어가든 가장 상단에 위치하고 있고, 어느 웹에든지 기본으로 들어가있다. 그렇기 때문에 가장 쉽기도 하다.
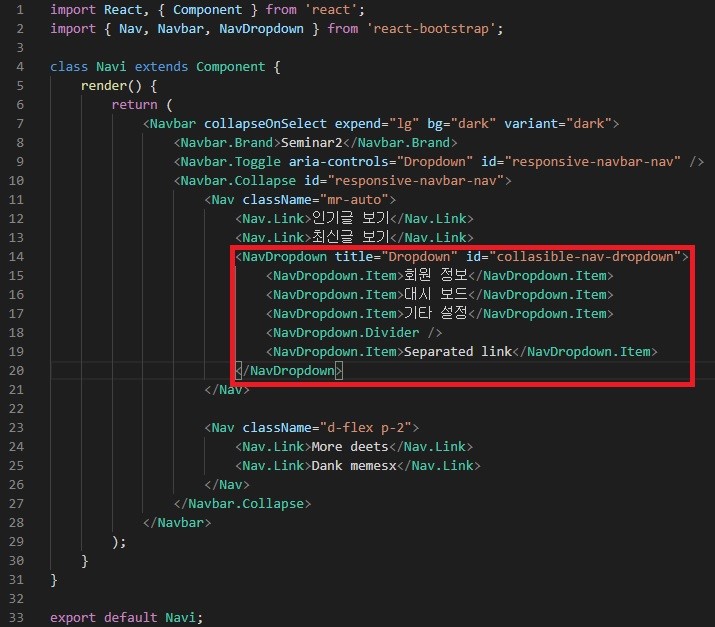
메뉴바를 만들었으면 메뉴바에 들어갈 여러가지 메뉴가 있어야 한다. 이 다음으로는 메뉴바에 들어갈 메뉴들을 만들었다.
메뉴는 누르면 링크가 연결되어 있는곳으로 이동하게 된다.


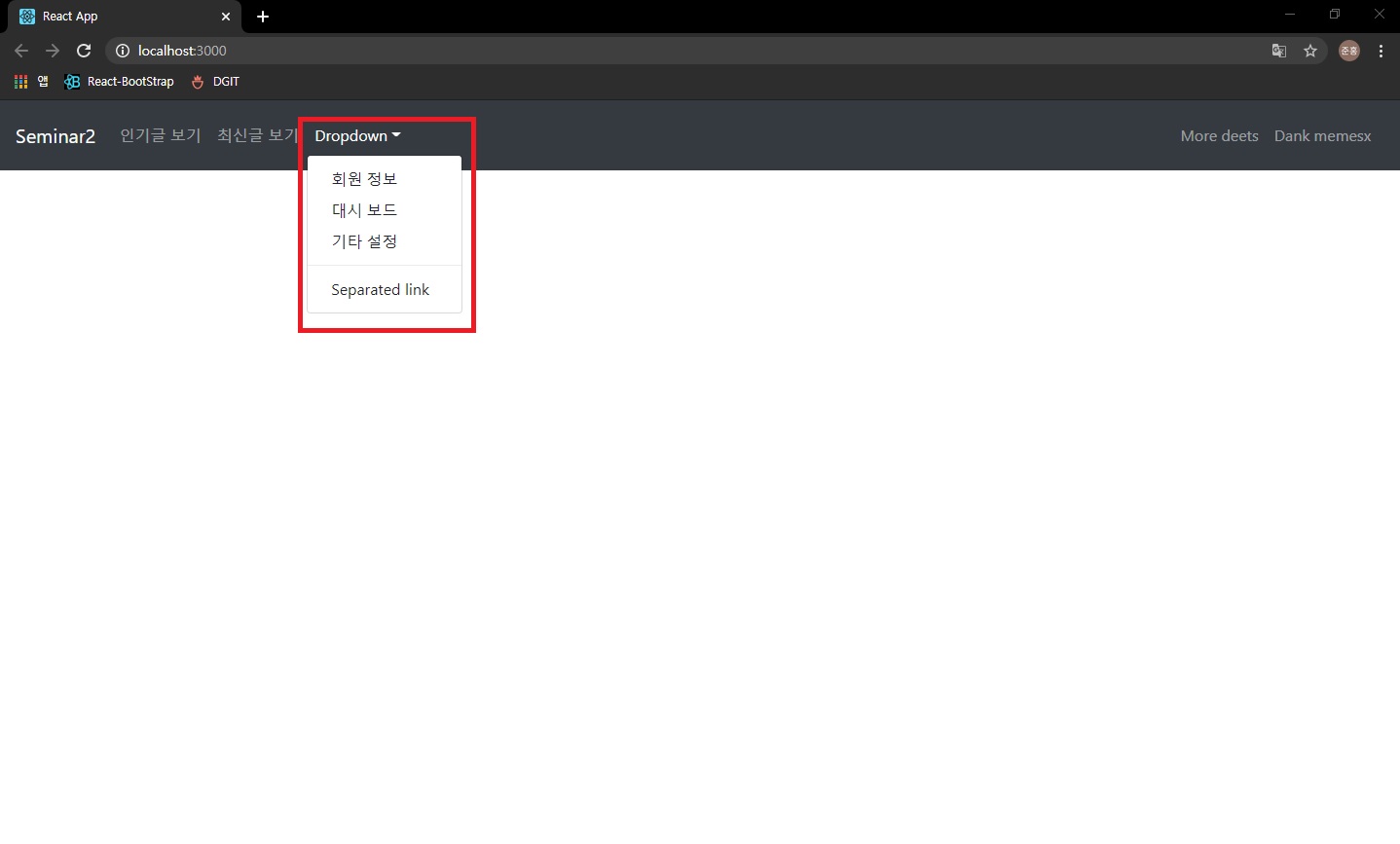
다음으로 설명 할 것은 Dropdown이라는 것이다. 메뉴바의 메뉴 중에 Dropdown이라는게 보일 것이다. Dropdown은 하나의 기능인데, 그 기능은 어떤 메뉴를 클릭하면 (누르면) 하위 메뉴가 나오는 기능이다.


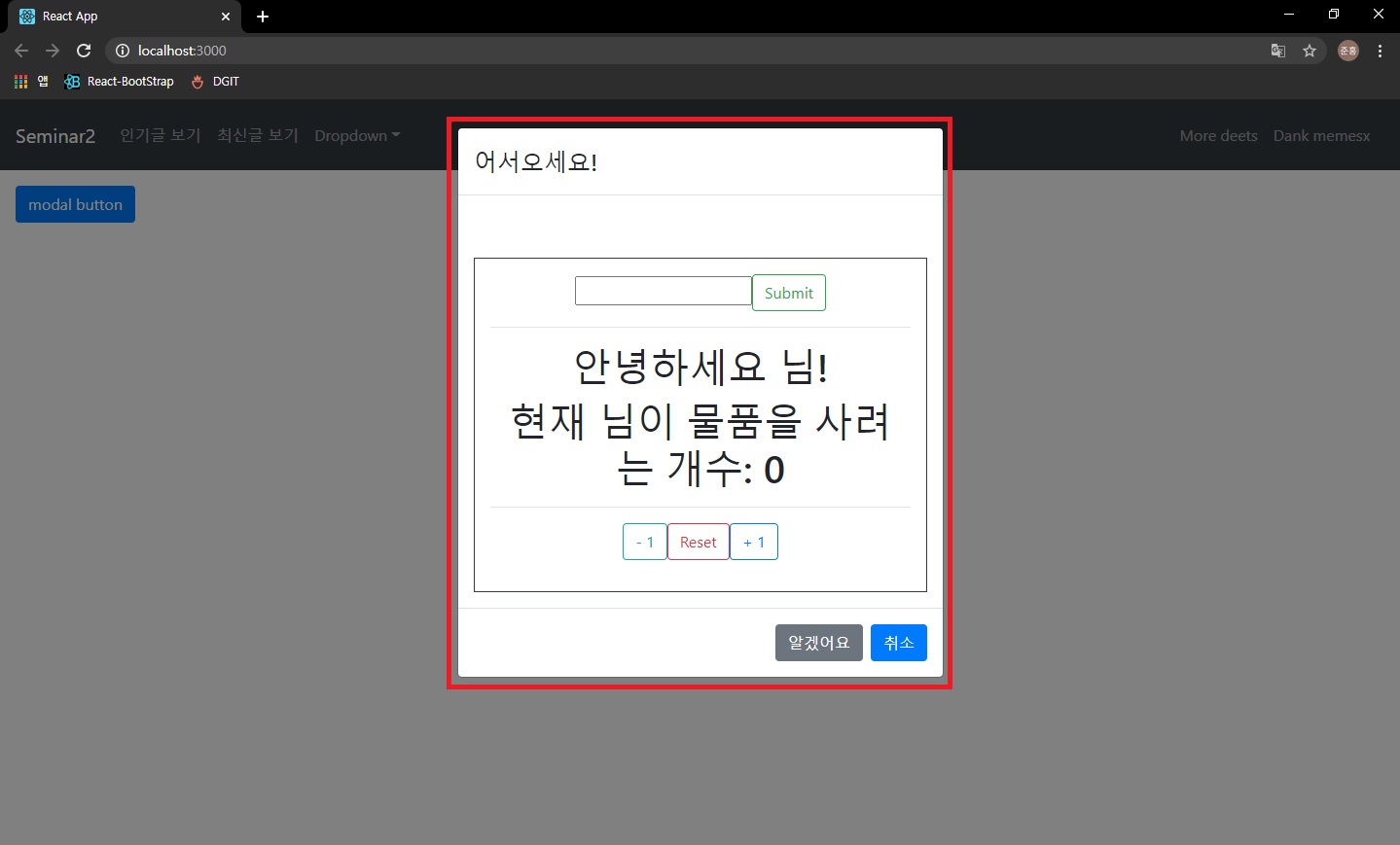
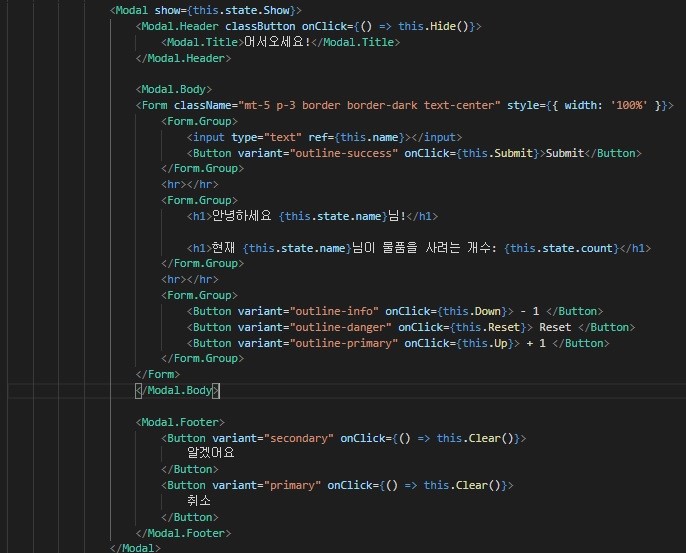
마지막으로 설명 할 것은 Modal이라는 것인데, Modal은 우리가 웹 사이트에서 볼 수 있는 팝업창을 말한다. 웹 페이지를 옮기는 것이 아니라 그 웹 페이지에서 팝업창을 띄운다.





React를 처음하는거라 많이 힘들지만 하나씩 배워가면서 흥미를 느꼈고, 열심히 해야겠다라는 생각이 들었다.
'Study > Front-End' 카테고리의 다른 글
| Next.js란? (0) | 2022.01.22 |
|---|---|
| SSR(Server Side Rendering)과 CSR(Client Side Rendering) (0) | 2021.12.10 |
